

LLRA
LLRA brings to you the ultimate HGV compliant routing app with journey planning providing turn-by-turn navigation and live traffic and compliant data.
This app works in-conjunction with the LLRA web-app that I also worked on. The main challenge with this project was designing a frictionless flow that made it quick and easy for the user to sign up, input their specific vehicle dimensions and create a “from” and “to” route.
Defining the colours early on was key to ensure that the core aspects of the interface such as buttons, text and inputs were clear.
For semantic colours we went with a lite tone for the fill and heavy tone for the stroke for things like buttons. This was to ensure that buttons would stand out on almost any background they were on. Of course, in situations when we didn't want things to stand out we would reduce the opacity or simply use a lighter colour such as Asphalt light 1.
We had the optimum amount of layout colours. Minimal enough not to make the screen feel overwhelming, but enough to differentiate between the variety of components that could sometimes populate the screen.


LLRA was designed for two users, Fleet operators and drivers. Fleet operators would use the web app and drivers would use the iOS or Android app. Because of this, we used Roboto for the web and android app and SF for iOS.
The benefit of using Roboto is that it is a web font and so would be familiar to the user and would reduce page loading times.
In terms of using SF, SF Pro Text and SF Pro Display font is synonymous with iOS devices.
The user flow for this project was very interesting because the app could be downloaded and used by an agency driver or a driver employed by a company.
An agency driver needed to be taken through the benefits of the app, payment and the vehicle set-up.
However, a driver employed by a company would simply login to the app.
Somthing that added further complexity to the flow is that a route could be sent to a driver via a text. Depending on whether they were an agency driver or part of a company would result in other flows.


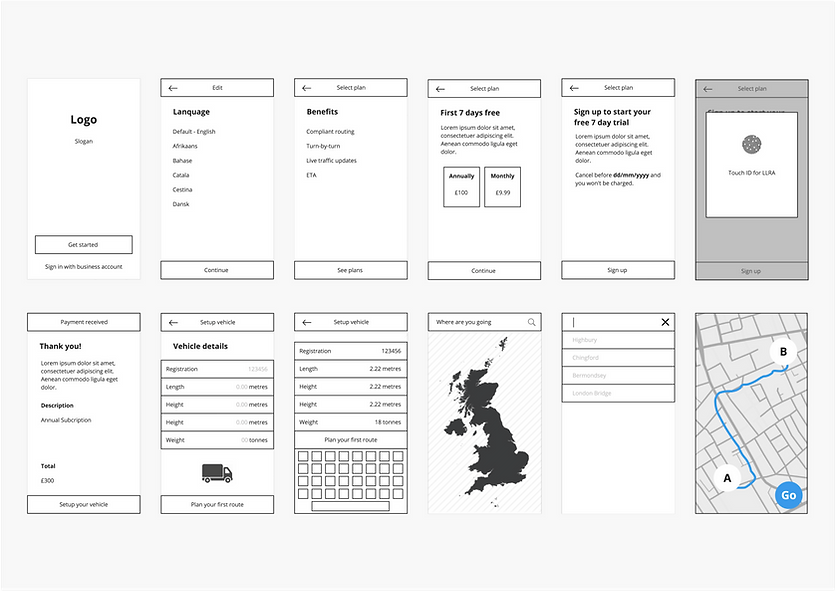
Working with one other designer, head of product, two drivers and a fleet operator we talked through the requirements of the app. Using realtime board we put together some low fidelity wireframes
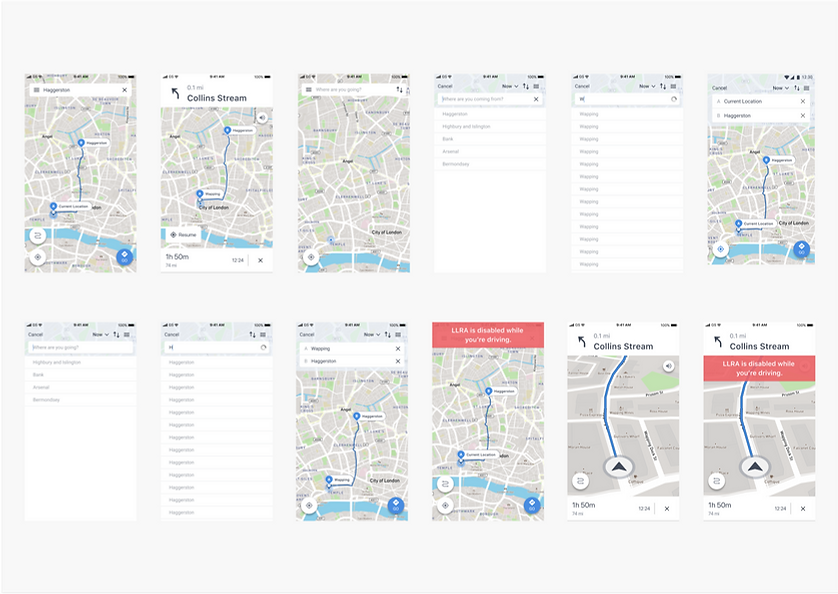
After creating the low fidelity mock ups and carrying out user testing with drivers and fleet operators I moved onto high-fidelity wireframes.
These were used to make a clickable prototype to bring the user as close to the eventual live app as possible.


Once the app was built and being tested I created all the necessary assets so that the app could be pushed to the iOS app and Android play store respectively. This included creating different app icons so that we could differentiate between different versions of the app (dev, beta and live).


iOS App Preview Screens



Android App Preview Screens






